Details
-
Story
-
Resolution: Done
-
Medium
-
3.0.0
Description
Harmonize Badges by adding them as new UI component.
Currently this situation is being used in two different parts of the application:
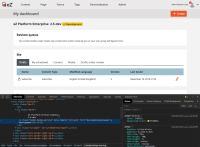
- Landing page manager, when displaying versions modal (see image attached, badge-1.png), with a custom CSS solution;
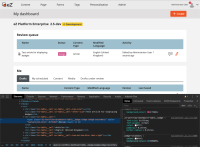
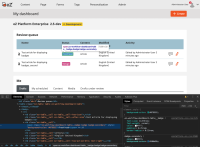
- Dashboard view, both cases here with a Bootstrap based solution: [1] when displaying version status badge (see image attached, badge-2.png); [2] when displaying ez-workflow-dashboard-table and when displaying workflow status badge (see images attached, badge-3.png and badge-4.png).
Proposed solution for harmonizing badges:
- Integrate badges displayed when in Landing Page Manager, versions modal, to the Bootstrap based solution;
- Create to types of badges: [1] ez-badge-
smallfor badges with font-size of 12px. This will be the case of the ez-workflow-dashboard-table badges; [2] ez-badge-big for badges with font-size of 13 px and a font-weight bold/700 and icon small (ez-icon–small, 16px) with margin on the right side of 4px. This will be the case when displaying version status badge. - Color options remain as they are currently implemented.