Details
-
Improvement
-
Resolution: Done
-
High
-
2.1.0-beta1, 2.3.0-rc1
-
[2.2] Sprint 3
Description
This is improvement will solve current usability problems users have when trying to publish a content, but nothing is happening due to the required fields that need to be reviewed are below the fold line.
Suggested solution -> Improve the current validation system by adding two more interactions:
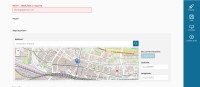
- Display a global message on top of the page, below the Content item title (see attached wireframes);
- When the user clicks on Publish button and there is/are still required field(s) that need to be filled, add a scrolling effect taking the user automatically to the first of the not-filled fields.
Use cases -> As a user I want the validation messages to indicate me which are the specific required fields I need to fill out in order to save my content when in editing view.
1. Content Section, Edit Mode:
When the user clicks on “Publish” and there are still one or more fields to fill out, the validation should take the user automatically to the first of the not-filled fields. Check suggested wireframe added ("Validation_message_scrollintoview.png”).
2. Page Builder Section, Edit Mode & Fields view:
When the user clicks on “Publish” button and there are one or more fields to fill out, then the validation should take the user automatically to the first of the not-filled fields. Check suggested wireframe added. Check "Validation_PBuilder_Edit_&_Fields_mode.png".
3. Page Builder Section, Edit Mode & Layout view:
When the user clicks on “Publish” button and there are one or more fields to fill out, then an alert notice (red dot only, without icon) is displayed on top of Fields button (Layout/Fields switcher). Check "Validation_PBuilder_Edit_&_LP_mode.png".
Animation/behavior for scrolling effect:
- Suggestions to look up: https://caniuse.com/#feat=scrollintoview and http://jsfiddle.net/LL5S6/44/
- It should have enough delay to show the user what’s happening (suggested >= .35 seconds) and understand the meaning of the interaction.
- Position after scrolling effect performed: if current view has overflow content, then the validation effect should take the user to the first required field and position the view 50px from the top of the browser view.
Attachments
Issue Links
- is cloned by
-
EZP-29679 Validation error messages not visible when trying to publish content
-
- Closed
-
- links to