Details
-
Bug
-
Resolution: None
-
Medium
-
5.1, 5.2
-
None
Description
Steps to reproduce
- in an 5.2 environment with Demo design
- create an object with a XML Block field
- type some text and insert an image within the same line
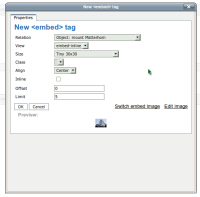
- in the image popup, upload an image, select a size (tiny, for instance), select align right and tick inline.
- publish and view in front end
=> Expected result, the image should be aligned to the right, as seen in WYSIWYG interface
=> Actual result, the image is not aligned.